
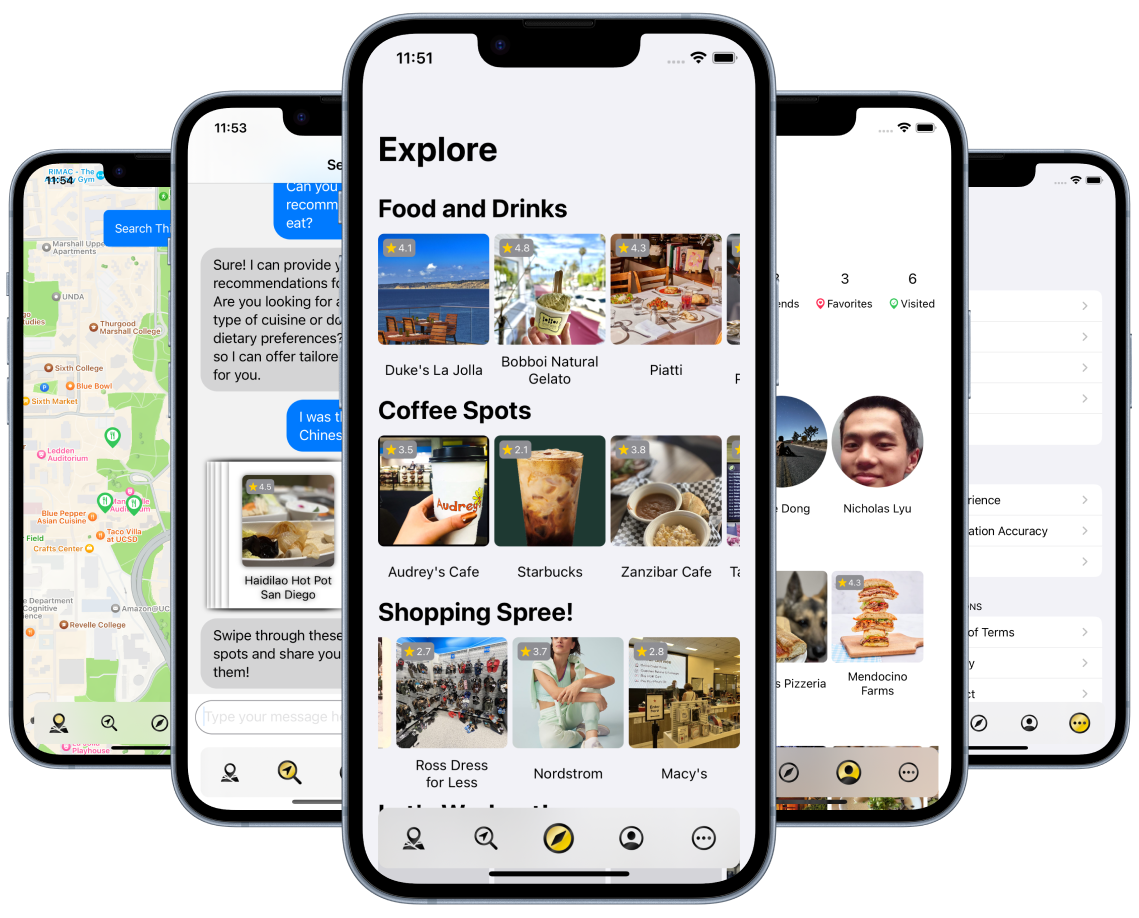
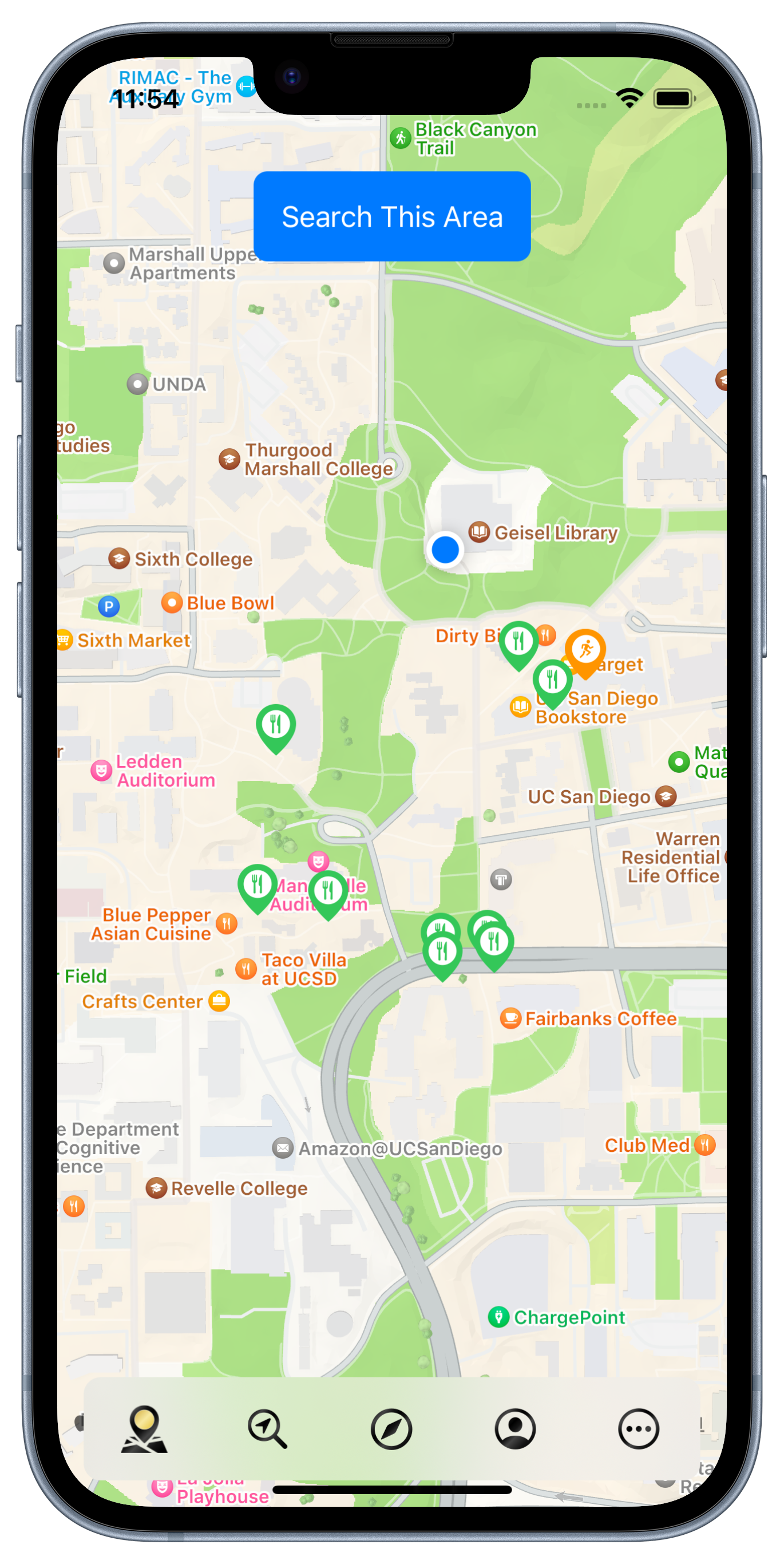
Dynamically displays points of interest (POIs) near the user's current location, enhancing exploration and interaction within a geographical context.
-Utilizes SwiftUI for constructing the user interface, offering a modern, responsive design that adapts to various device screens.
-Employs MapKit for integrating comprehensive mapping capabilities, including rendering maps, displaying POIs, and handling user interactions with the map.
-Fetches real-time location data from an API endpoint, keeping the app updated with the latest business information.
-A refresh button seamlessly updates the map with new POIs as users explore different areas, ensuring responsive information.
-Different activities and categories are represented with distinct pin icons, making it easy for users to quickly identify the type of POIs they're interested in.
-By tapping on POI markers, users access additional information about the location including descriptions, photos, and directions.


Undergrad at UCSD
Major: Data Science
Email: eykim@ucsd.edu
Role: Fullstack Developer
Interests: Eating tacos

Undergrad at UCSD
Major: Data Science & Math CS
Email: cldong@ucsd.edu
Role: Fullstack Developer
Interests: Billards and boxing

Undergrad at UCSD
Major: Data Science & Math CS
Email: wlyu@ucsd.edu
Role: Fullstack Developer
Interests: Film productions

Professor at UCSD
Department: Data Science & Computer Science
Email: jshang@ucsd.edu
Role: Mentor
Interests: Cooking